Guida WordPress
La guida ufficiale WordPress, da consultare sicuramente,
La guida ufficiale WordPress, da consultare sicuramente,
Premessa,
per inviare email professionali esistono molti servizi sia online che in locale con software dedicato, tutti a pagamento, quello che vi mostrerò in questa breve guida è assolutamente gratis, probabilmente non sara bello ma il suo lavoro lo fa egregiamente, ad una condizione, le email che si possono inviare sono limitare a 200 al giorno dipende dal provider, il programma non ha limiti.
Cosa serve Mozzilla Thunderbird, cosa fa, riceve e manda posta, si possono settare tantissimi account, si possono fare backup dei messaggi in locale, si può mandare email di massa e tante altre cose che non spiegherò qua.
Il programma si scarica gratuitamente da https://www.mozillaitalia.org/home/download/#thunderbird , scarichiamo la versione per il nostro sistema operativo.
Finita l’installazione, procediamo con la configurazione del nostro account di posta elettronica, (per alcuni account tipo google gmail e yahoo mail c’è bisogno di un settaggio nelle impostazioni dell’account).
Con questo sistema possiamo già mandare e ricevere posta dal nostro pc, magari facciamo qual test per verificare la funzionalità.
Fatte le verifiche, non ci resta che installare un apposito plugin che ci permetterà di inviare le email da un elenco appositamente creato. Procediamo con l’installazione cliccando in alto a destra come nell’immagine sotto e poi su componenti aggiuntivi,
Fatto questo cerchiamo quello di nostro interesse che si chiama “mail merge”
Ci siamo quasi, il nostro programma è già pronto a spedire email da una lista.
Adesso prepariamo la lista e ci occorre o microsoft excel oppure foglio elettronico di open office, è uguale allo scopo, in questo caso è importante seguire attentamente i passaggi altrimenti non funziona… Creiamo un foglio vuoto e nella prima riga in alto dobbiamo inserire i nomi dei campi che devono avere esattamente questi nomi, per l’elenco email “Email” ovviamente senza le virgolette ed obbligatorio.. altri campi tipo nome cognome ecc. vi fornirò un elenco alla fine.. questo perché?? la nostra email può essere personalizzata ad ogni email inviata con una piccola formula, ad esempio se noi voglia mandare l’email pippo@pappo.it con il nome pippo cognome pappo, basterà creare un elenco con i campi “Email” “FirstName” “LastName” poi nell’email inseriamo la nostra formula magica es.
egregio sig. {{FirstName}} {{LastName}}
e come per magia ad ogni email corrispondente apparirà il nome ed il cognome della lista che noi abbiamo preparato precedentemente…
L’elenco creato dovrà essere salvato in formato csv MS-DOS come nell’immagine
Ci siamo quasi, il lavoro ne vale la pena, garantito.. adesso facciamo la prova di invio, creiamo un elenco temporaneo con email nostre una o più, e proviamo ad inviare, in questo modo, creiamo una nuova email, sul campo “da” selezioniamo l’email da cui inviare i messaggi “qualora ci fosse più di un account”, nel campo “a:” metteremo la formula “{{Email}}” sempre senza virgolette.. questo potrebbe bastare se non vogliamo mettere altre formule nomi ecc. altrimenti mettiamo i nomi degli altri campi sempre racchiuso tra le parentesi graffe,, ” parentesi graffa aperta premere contemporaneamente Alt Gr + Maiusc + [ ” ” La parentesi graffa chiusa esce premendo Alt Gr + Maiusc+ ] ” .
Adesso dal menù file, selezioniamo “Mail Merge” poi selezioniamo l’elenco precedentemente creato in formato csv, lo selezioniamo e facciamo attenzione che i parametri siano esattamente come nell’immagine, l’ultima cosa… “OK”.. invierà tutte le email dell’elenco ad una ad una fino alla fine.. si vedrà un indicatore di scorrimento.
Tutto qui… sotto l’elenco delle formule che si possono inserire, comprese allegati… non mi sembra poco… buon lavoro
{{Email}}
{{FirstName}}
{{LastName}}
{{DisplayName}}
{{NickName}}
{{PrimaryEmail}}
{{HomePhone}}
{{WorkPhone}}
{{FaxNumber}}
{{PagerNumber}}
{{CellularNumber}}
{{HomeAddress}}
{{HomeCity}}
{{HomeState}}
{{HomeZipCode}}
{{HomeCountry}}
{{WorkAddress}}
{{WorkCity}}
{{WorkState}}
{{WorkZipCode}}
{{WorkCountry}}
{{JobTitle}}
{{Department}}
{{Company}}
{{BirthDay}}
{{BirthMonth}}
{{BirthYear}}
{{Custom1}}
{{Custom2}}
{{Custom3}}
{{Custom4}}
{{Notes}}
per allegare i file
You can add Attachments in the Mail Merge Dialog, e.g.:
Attachments: {{Attachment}}
Attachments: C:\{{Attachment}}
Attachments: C:\PDF\{{Attachment}}
Attachments: C:\PDF\{{Attachment}},C:\PDF\{{FirstName}}-{{LastName}}.pdf
Questo pagina è stata letta [CPD_READS_THIS] volte
Può succedere specialmete nei PC più vecchi che l’app Microsoft Netflix si blocca o non carica completamente.
Questo è causato soprattutto all’incompatibilità con qualche hardware, peciò si potrà fare molto poco.
Esiste però un’alternativa molto valida e sicuramente rinuncerete definitivamente all’app.
Intanto instalalte Chrome, Andate su https://www.netflix.com/it/ poi cliccate sui tre puntini in alto a destra e create una scorciatoia sul desktop comenell’immagine sotto
mettere il segno di spunta su “apri come finestra”
adesso avrete un icona sul desktop con netflix diretto senza troppi fronzoli…
Questo pagina è stata letta [CPD_READS_THIS] volte
Il file di configurazione si trova sotto la caretella var\nomesito.conf.php
fonte https://www.revive-adserver.com/support/upgrading/
Le seguenti cartelle, oltre a tutti i file e le sottocartelle in esse contenute, saranno impostate come “scrivibili”:
‘/plugins’
‘/var’
‘/www/admin/plugins’
‘/www/images’
Se il tuo server è in esecuzione su Linux o Unix, i permessi devono essere impostati su ‘777’.
 |
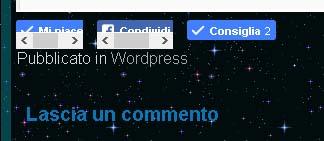
| L’ottimo Plugin Super Socializer anche in versione gratuita, ha una cosa molto importante, si può modificare il css senza intervenire direttamente sul file come descritto sul sito ufficiale
http://support.heateor.com/why-is-there-so-much-space-between-like-buttons/ Nel caso mio, i tasti di condivisione Facebook risultavano essere orrendamente con lo scrol inferiore |
 |
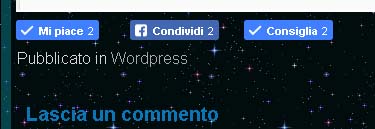
In questo caso è bastato poco per risolvere il problema , basta aggiungere al plugin il css personalizzato come suggerito nel sito ufficiale nelle “opzioni generali” – “CSS personalizzato” il seguente codice
è tutto si è risolto magnificamente.. |
 |
La nuova versione di WordPress con integrato l’editor Gutenberg non sembra essere gradito da molti, anzi lo trovano scomodo e poco usabile.
Secondo il mio parere personale un software per essere considerato “buono” deve avere delle caratteristiche, la più importante, sicuramente, è la praticità, poi viene tutto il resto.
Io ho scelto di tornare al vecchio editor nell’attesa di miglioramento di Gutenberg editor installando “aimè” un plugin chiamato “Disable Gutenberg“.
Sicuramente non sono stato il primo visto che già ci sono più di 100.000 installazioni, che comunque sono niente rispetto ai milioni di installazioni di wordpress in tutto il mondo… Chi sa come se la stanno passando i restanti utilizzando l’editor Gutenberg …
Buon Editor..
Illustriamo qui la procedura necessaria a forzare il protocollo sicuro (SSL) anche se l’utente inserisce nel suo browser un url di tipo http.
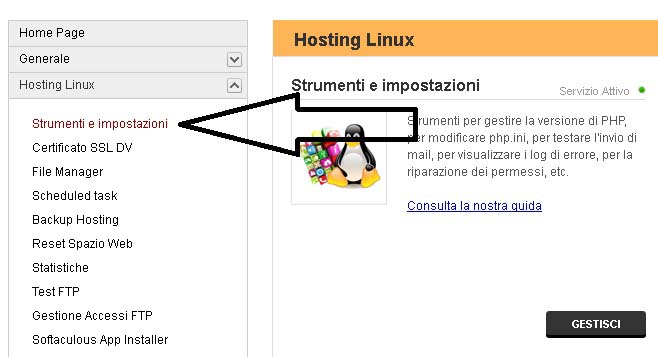
1) Attivare https Entrare nel pannello di amministrazione (https://admin.aruba.it),
selezionare “Hosting Linux” e fare clic su “Strumenti e impostazioni ”
 |
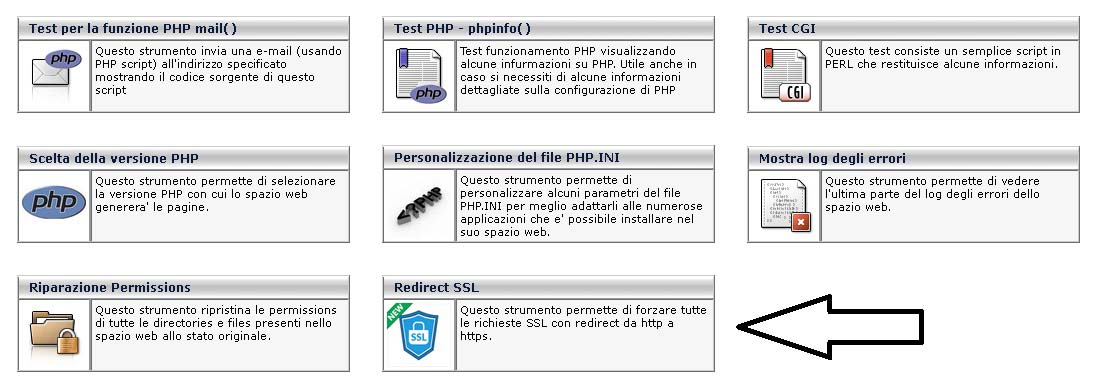
| dopo cliccare sul’icona “Redirect SSL” |
 |
Tuttavia i siti più vecchi non viene visualizzata tale icona e bisogna agire sul file “.htaccess” che se non c’è bisogna crearlo, ed aggiungere queste tre righe
RewriteEngine on
RewriteBase /
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.amicimiei.biz/$1 [R=301,L]
sostituire amicimiei.biz con l’indirizzo del vostro sito.
Testare prima di renderlo definitivo il corretto funzionamento
Da webmail Aruba nelle opzioni “mittenti bloccati” si possono bloccare le email SPAM o fastidiose inserendo delle regole ben descritte, manca però come bloccare tutti i messaggi in entrata,
la soluzione è *@*.* con questa piccola formula blocchiamo tutti i messaggi in entrata.
Per incorporare la mappa di Google Maps bisogna andare su https://www.google.it/maps/ cercare il luogo che ci interessa
poi clicca su condividi
nel menù contestuale che si apre clicca su “incorpora mappa”
copia il link e lo incolli nella pagina che ti interessa….
Questo è il risultato
Attenzione !!
prima di aggiornare fare il backup di tutto il sito, il sistema è testato e funzionante, comunque non mi assumo responsabilità su perdita di dati o danni causati da questa guida.
Scaricare dal link il file zippato che viene proposto,
estrarre in una cartella temporanea
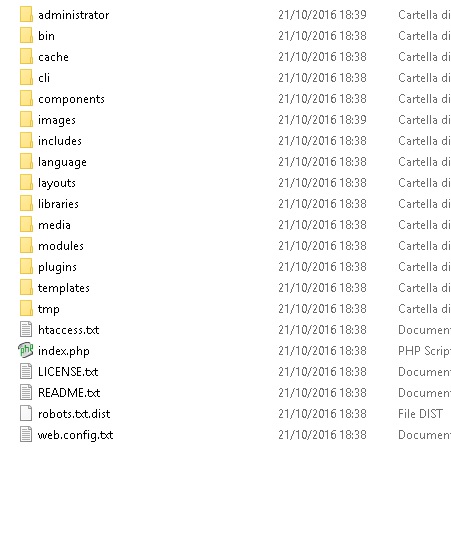
nella cartella troveremo una seri di cartelle e file come questi.
 selezionare tutti i file e le cartelle ed inviale via FTP sul tuo sito dove è installato JOOMLA, alla domanda “sovrascrivere tutti i file” rispondi “si Tutti” . sarebbe meglio se prima di fare questo metti il sito in “of line”
selezionare tutti i file e le cartelle ed inviale via FTP sul tuo sito dove è installato JOOMLA, alla domanda “sovrascrivere tutti i file” rispondi “si Tutti” . sarebbe meglio se prima di fare questo metti il sito in “of line”
Alla fine nel back and di joomla bisogna andare su “Estensioni” — “Gestione estensioni” poi su “Database”
ora clicca su correggi…
a questo punto rimettiamo il nostro sito in “on line” e tutto dovrebbe funzionare alla perfezione
Qualche volta può succedere che dopo l’aggiornamento alcune estensioni mancano, a questo punto bisogna andare su “Gestione estensioni” “Esplora” e selezionare ad es. installer come da immagine e poi su “installa”